Guide Page
Welcome to Guide Page. You can find out about how to customize your website on this page.
- Home
- Guide
-
Page
-
How to Add New Page
There’s shortcut to add a new page, from dashboard you will see a button to add a new page, or you can add a new page from list of pages. After you click add new page, you will be presented with a form to add a new page, you just need to enter the page title, and click publish.
Publish Your Page
You can type the title of your page, make sure to change template to Elementor Full Width to make your website in fullscreen, and publish it.
Edit Your Page
You can edit your page by clicking Edit Page button at the dashboard, after that you will be directed to list of your pages, put your mouse over the name and you will see option “Edit with Elementor”.
Or you may visit page you want to edit make sure to login first and you will see a setting options and click “Edit with Elementor”.
Customize Your Page
You can use tools to customize your page. You can use rectangle box at the top to add new section, block section and delete section, also you can use navigator to move to other section faster, and last always remember to update after you make changes to your page.
How To Edit Content Heading or Text
- Click the content do you want to edit
- Change text
- Click button Update after you make changes to your page
How To Edit Image
-
- Click the image do you want to edit
- Put your mouse over the image and you will see option “Choose Image”
- After that, you will be presented with a media pop up, you just need to change your image, and click select
- Don’t forget to update after you make changes to your page
-
Post
-
How do I create and edit blog posts?
If you want to create a new blog post, you first need to create the post in WordPress by selecting Edit Blog Post on the Dashboard or Post on the left tab.
Create a new Post
- From the WordPress dashboard, select the Edit Blog Post tab
- Click Add New
or
- Select New>Posts from the Admin bar
- Click Add New
Edit Blog Post
After creating a new post, you will come to a page like the image shown above. From there you can write and insert all the content needed:
- Post Title
- Post Content
- Post Category and Tags
- Post Featured Image
-
Product
-
How to add a product in WooCommerce 🛍️
After installing WooCommerce, open your WordPress dashboard and go to WooCommerce > Products. Then, click the Create Product button to create your first product.
This should launch the WordPress editor that you’re already familiar with…but with some new additions.
Here’s how to configure everything…
- Add product title and description
- Choose product type
- Fill out the product data meta box
- Write an engaging short description
- Add some finishing touches
- Hit the publish button
1. Add product title and description
Enter the name of the product in the title section. Next, complete the description for your product. You’d want the description (more specifically, long description) to explain the advantages of a product. You can even use bullet points to improve the readability of this section.
Not sure what to write? Here’s a product description template 👈
When writing the title and description, make sure to optimize them for organic keywords. If you want to use semantic keywords on the product page, add it in the long description.
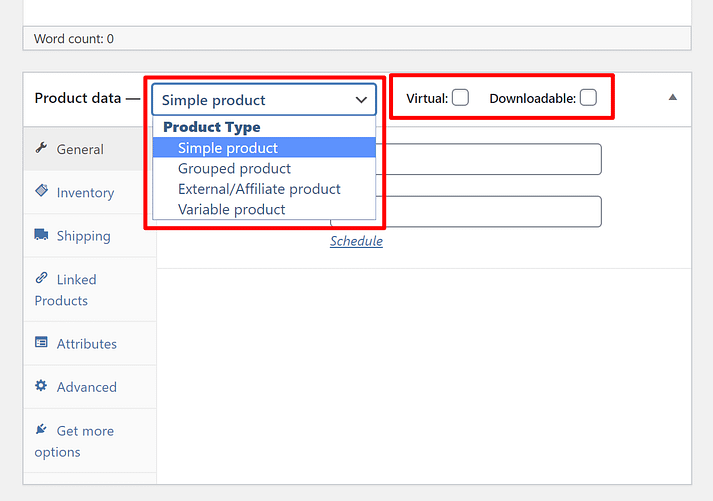
2. Choose product type
Depending on what you’re selling, WooCommerce lets you use different product types. You can choose from four core product types:
- Simple product – It is the default. This type of product is common among WoCommerce store owners. For instance, a one-size-fits-all hat.
- Grouped product – A grouped product is usually for combining simple products — for instance, a pack of five t-shirts.
- External/Affiliate product – If you have a dropshipping business, or an affiliate based store, you can use this option to link the “Add to Cart” button to an external page.
- Variable product – A product that offers multiple variations like colors, sizes, etc. For example, a t-shirt where shoppers can choose between “Small”, “Medium”, “Large”, etc.
You also get two additional options to modify those four core product types:
- Virtual – This option is for those who are selling an online digital product that doesn’t require a shipment.
- Downloadable – You can enable this if there’s a downloadable file associated with the product. For example, an eBook or audio file.
To make this choice, you can use the drop-down and checkboxes in the Product data box, which appears just below the WordPress editor where you added the product description:
For the rest of this tutorial, we’ll use a Simple product. The process is generally the same for other product types – you’ll just get a few additional options.
3. Fill out the product data meta box
Once you’ve selected your product type, you’ll need to fill out the rest of the details in the Product data box. You can use the tabs on the left to navigate between different sections.
General tab
Under the General tab, enter the price for regular and sale price.
The sale price is for when you decide to run a discount campaign. Otherwise, shoppers will see the regular price.
Below that, select the tax status – whether or not the product is taxable. If yes, select the tax class.
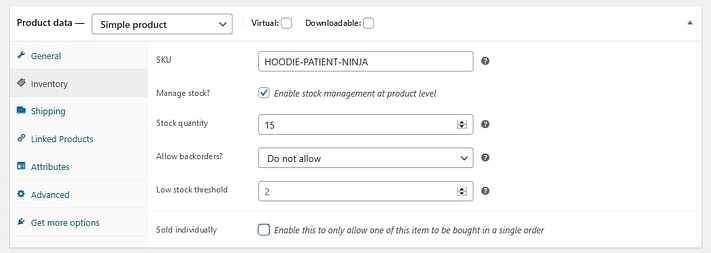
Inventory tab
WordPress is not only great for starting a dropshipping store but also to create an inventory based eCommerce store; all thanks to WooCommerce.
The Inventory tab helps you effectively manage stock. The SKU, stock status, and other options will be there by default. But if you don’t see it, make sure to enable the stock management option by going to WooCommerce > Settings > Products > Inventory.
Here, SKU is a unique identification number available on every product or service. This keeps the products distinctive and simplifies inventory management. You can either assign the SKU manually or use a WordPress plugin to generate unique SKUs.
You will notice an option saying “stock management on product level”. If you haven’t checked it, then you will have to update the stock manually. However, if you check the box, the WooCommerce stock management system will automatically show the product.
- Enter the number of pieces available in the stock quantity, and it will auto-update.
- Allow back orders if the product is being manufactured and will be available soon.
- The low stock threshold will notify you when the product’s stock goes below the threshold.
Shipping tab
In the Shipping tab, you can control important details about a physical product for shipping.
Enter the weight of the product and dimensions.
There’s an option called shipping class. Shipping rates vary due to weight, service type, and other reasons. The shipping class group the products based on weight limits.
For instance, in a shipping class, you can group products weighing 15 ounces together and use a particular shipment service. Then you can arrange heavier ones and ship them with priority mail, etc.
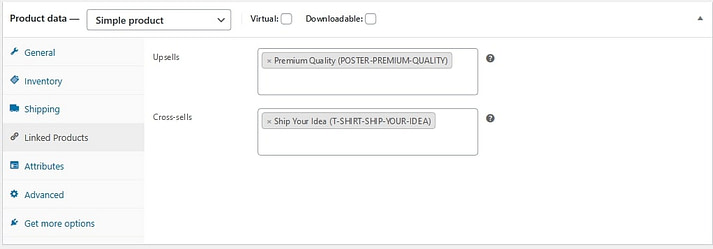
Linked products tab
Linked products are recommendations to improve store revenue. There are two ways to accomplish it; you can either link similar products on the product page that your customers might like (cross-sells)
Or, you can recommend more expensive products with better features, i.e., add more value to the product (upsells).
In addition to the product page, you can also add upsells on the checkout page.
Attributes tab
Attributes will help you set things like color options, sizes, and more. Attributes and variations go hand in hand with each other. To add attributes, consider this guide on adding variable WooCommerce products.
Advanced tab
The Advanced tab can be used for adding a purchase note that appears after placing an order.
You can also select the custom ordering position for the item and check the box to enable customer reviews.
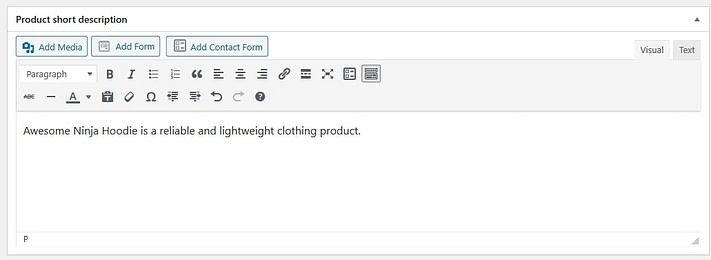
4. Write an engaging short description
Once you fill out the Product data box, scroll down a little to the Product short description box.
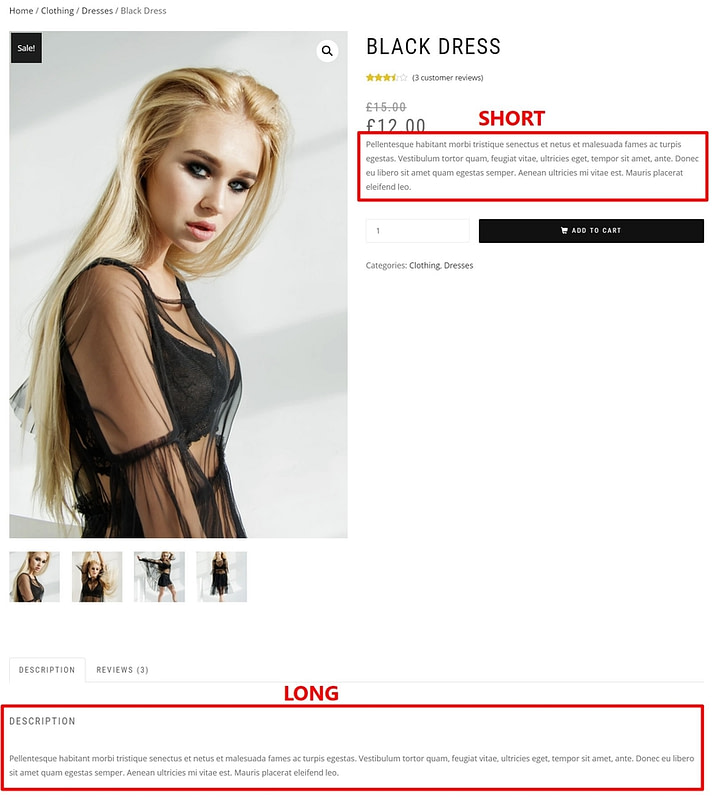
The short description usually appears at a prominent spot on your single product page. The longer description that you entered above will usually display further down, though it depends on your WooCommerce theme.
Here’s an example of the WooCommerce description vs short description from the ShopIsle theme:
You’d want your short description to be 2-3 sentences and not more. The short story is picked up more often by the search engine and is essential for your WooCommerce store’s SEO. A little copywriting and keyword optimization will give you an excellent short description.
5. Add some finishing touches
Congratulations! Your product page is almost ready, provided you followed the above steps. Before you publish the product, add the following using the sidebar on the right:
- Product categories and tags – Categories and tags help you organize products. Your shoppers will also be able to use categories and tags on the front-end of your store to find products. Try to make them logical and useful for your target customers.
- Product image – Add the main image of the product. This will be the largest image on the single product page and will also appear on the catalog page.
- Product gallery – You can add extra images that appear in the gallery on the single product page.
6. Hit the publish button
Once you double-check that all of the product details are correct, you can hit Publish to make your product live, just like you’d publish a blog post.
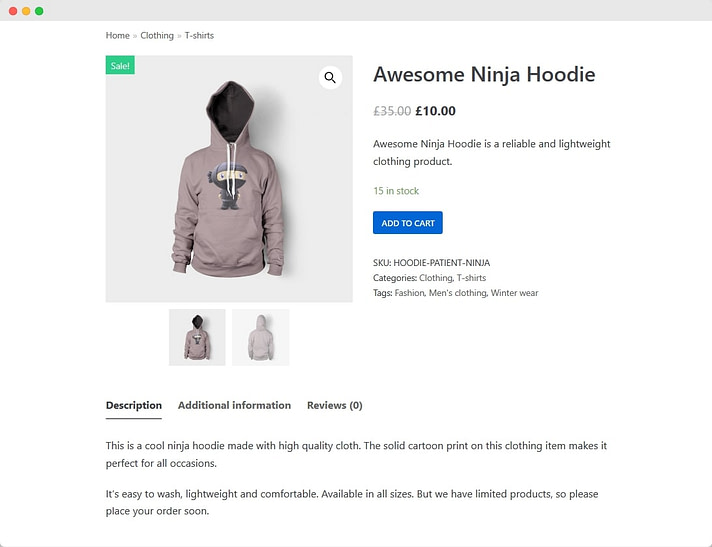
Here’s an example of what your product might look like on the front-end, though the exact design depends on what WooCommerce theme you choose:
Once you have set up a product, you can use the same template for the next one. Just use the copy to a new draft link below the publish box on the right sidebar.
How to Add New Page


There’s shortcut to add a new page, from dashboard you will see a button to add a new page, or you can add a new page from list of pages. After you click add new page, you will be presented with a form to add a new page, you just need to enter the page title, and click publish.
Publish Your Page

You can type the title of your page, make sure to change template to Elementor Full Width to make your website in fullscreen, and publish it.
Edit Your Page



You can edit your page by clicking Edit Page button at the dashboard, after that you will be directed to list of your pages, put your mouse over the name and you will see option “Edit with Elementor”.
Or you may visit page you want to edit make sure to login first and you will see a setting options and click “Edit with Elementor”.
Customize Your Page


You can use tools to customize your page. You can use rectangle box at the top to add new section, block section and delete section, also you can use navigator to move to other section faster, and last always remember to update after you make changes to your page.
How To Edit Content Heading or Text
- Click the content do you want to edit
- Change text
- Click button Update after you make changes to your page
How To Edit Image



-
- Click the image do you want to edit
- Put your mouse over the image and you will see option “Choose Image”
- After that, you will be presented with a media pop up, you just need to change your image, and click select
- Don’t forget to update after you make changes to your page
How do I create and edit blog posts?


If you want to create a new blog post, you first need to create the post in WordPress by selecting Edit Blog Post on the Dashboard or Post on the left tab.
Create a new Post
- From the WordPress dashboard, select the Edit Blog Post tab
- Click Add New
or
- Select New>Posts from the Admin bar
- Click Add New

Edit Blog Post
After creating a new post, you will come to a page like the image shown above. From there you can write and insert all the content needed:
- Post Title
- Post Content
- Post Category and Tags
- Post Featured Image
How to add a product in WooCommerce 🛍️
After installing WooCommerce, open your WordPress dashboard and go to WooCommerce > Products. Then, click the Create Product button to create your first product.

This should launch the WordPress editor that you’re already familiar with…but with some new additions.
Here’s how to configure everything…
- Add product title and description
- Choose product type
- Fill out the product data meta box
- Write an engaging short description
- Add some finishing touches
- Hit the publish button
1. Add product title and description
Enter the name of the product in the title section. Next, complete the description for your product. You’d want the description (more specifically, long description) to explain the advantages of a product. You can even use bullet points to improve the readability of this section.

Not sure what to write? Here’s a product description template 👈
When writing the title and description, make sure to optimize them for organic keywords. If you want to use semantic keywords on the product page, add it in the long description.
2. Choose product type
Depending on what you’re selling, WooCommerce lets you use different product types. You can choose from four core product types:
- Simple product – It is the default. This type of product is common among WoCommerce store owners. For instance, a one-size-fits-all hat.
- Grouped product – A grouped product is usually for combining simple products — for instance, a pack of five t-shirts.
- External/Affiliate product – If you have a dropshipping business, or an affiliate based store, you can use this option to link the “Add to Cart” button to an external page.
- Variable product – A product that offers multiple variations like colors, sizes, etc. For example, a t-shirt where shoppers can choose between “Small”, “Medium”, “Large”, etc.
You also get two additional options to modify those four core product types:
- Virtual – This option is for those who are selling an online digital product that doesn’t require a shipment.
- Downloadable – You can enable this if there’s a downloadable file associated with the product. For example, an eBook or audio file.
To make this choice, you can use the drop-down and checkboxes in the Product data box, which appears just below the WordPress editor where you added the product description:

For the rest of this tutorial, we’ll use a Simple product. The process is generally the same for other product types – you’ll just get a few additional options.
3. Fill out the product data meta box
Once you’ve selected your product type, you’ll need to fill out the rest of the details in the Product data box. You can use the tabs on the left to navigate between different sections.
General tab

Under the General tab, enter the price for regular and sale price.
The sale price is for when you decide to run a discount campaign. Otherwise, shoppers will see the regular price.
Below that, select the tax status – whether or not the product is taxable. If yes, select the tax class.
Inventory tab

WordPress is not only great for starting a dropshipping store but also to create an inventory based eCommerce store; all thanks to WooCommerce.
The Inventory tab helps you effectively manage stock. The SKU, stock status, and other options will be there by default. But if you don’t see it, make sure to enable the stock management option by going to WooCommerce > Settings > Products > Inventory.
Here, SKU is a unique identification number available on every product or service. This keeps the products distinctive and simplifies inventory management. You can either assign the SKU manually or use a WordPress plugin to generate unique SKUs.
You will notice an option saying “stock management on product level”. If you haven’t checked it, then you will have to update the stock manually. However, if you check the box, the WooCommerce stock management system will automatically show the product.

- Enter the number of pieces available in the stock quantity, and it will auto-update.
- Allow back orders if the product is being manufactured and will be available soon.
- The low stock threshold will notify you when the product’s stock goes below the threshold.
Shipping tab

In the Shipping tab, you can control important details about a physical product for shipping.
Enter the weight of the product and dimensions.
There’s an option called shipping class. Shipping rates vary due to weight, service type, and other reasons. The shipping class group the products based on weight limits.
For instance, in a shipping class, you can group products weighing 15 ounces together and use a particular shipment service. Then you can arrange heavier ones and ship them with priority mail, etc.
Linked products tab

Linked products are recommendations to improve store revenue. There are two ways to accomplish it; you can either link similar products on the product page that your customers might like (cross-sells)

Or, you can recommend more expensive products with better features, i.e., add more value to the product (upsells).

In addition to the product page, you can also add upsells on the checkout page.
Attributes tab

Attributes will help you set things like color options, sizes, and more. Attributes and variations go hand in hand with each other. To add attributes, consider this guide on adding variable WooCommerce products.
Advanced tab

The Advanced tab can be used for adding a purchase note that appears after placing an order.
You can also select the custom ordering position for the item and check the box to enable customer reviews.
4. Write an engaging short description
Once you fill out the Product data box, scroll down a little to the Product short description box.

The short description usually appears at a prominent spot on your single product page. The longer description that you entered above will usually display further down, though it depends on your WooCommerce theme.
Here’s an example of the WooCommerce description vs short description from the ShopIsle theme:

You’d want your short description to be 2-3 sentences and not more. The short story is picked up more often by the search engine and is essential for your WooCommerce store’s SEO. A little copywriting and keyword optimization will give you an excellent short description.
5. Add some finishing touches
Congratulations! Your product page is almost ready, provided you followed the above steps. Before you publish the product, add the following using the sidebar on the right:
- Product categories and tags – Categories and tags help you organize products. Your shoppers will also be able to use categories and tags on the front-end of your store to find products. Try to make them logical and useful for your target customers.
- Product image – Add the main image of the product. This will be the largest image on the single product page and will also appear on the catalog page.
- Product gallery – You can add extra images that appear in the gallery on the single product page.

6. Hit the publish button
Once you double-check that all of the product details are correct, you can hit Publish to make your product live, just like you’d publish a blog post.
Here’s an example of what your product might look like on the front-end, though the exact design depends on what WooCommerce theme you choose:

Once you have set up a product, you can use the same template for the next one. Just use the copy to a new draft link below the publish box on the right sidebar.


